网站优化日记
因为过几天要开学,这几天就一直在想怎么把网站优化优化。于是我就采用了Google PageSpeed Insights来评测一下我的网站的性能。在这里附上Google PageSpeed Insights的链接:pagespeed.web.dev(可能也许大概需要科学上网)
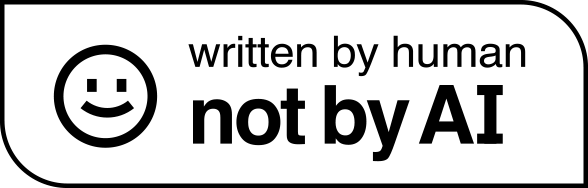
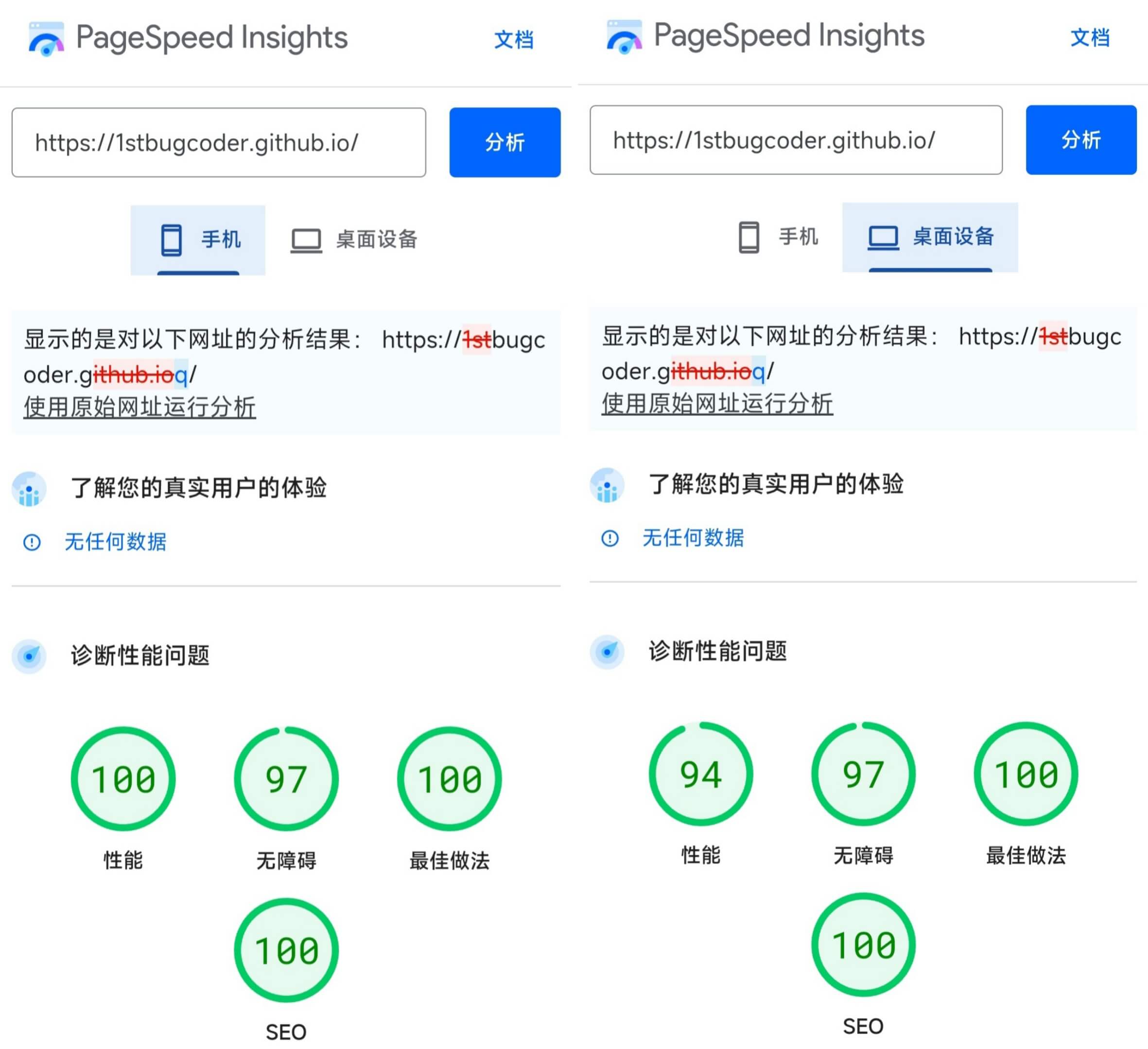
老规矩,上图(优化前)


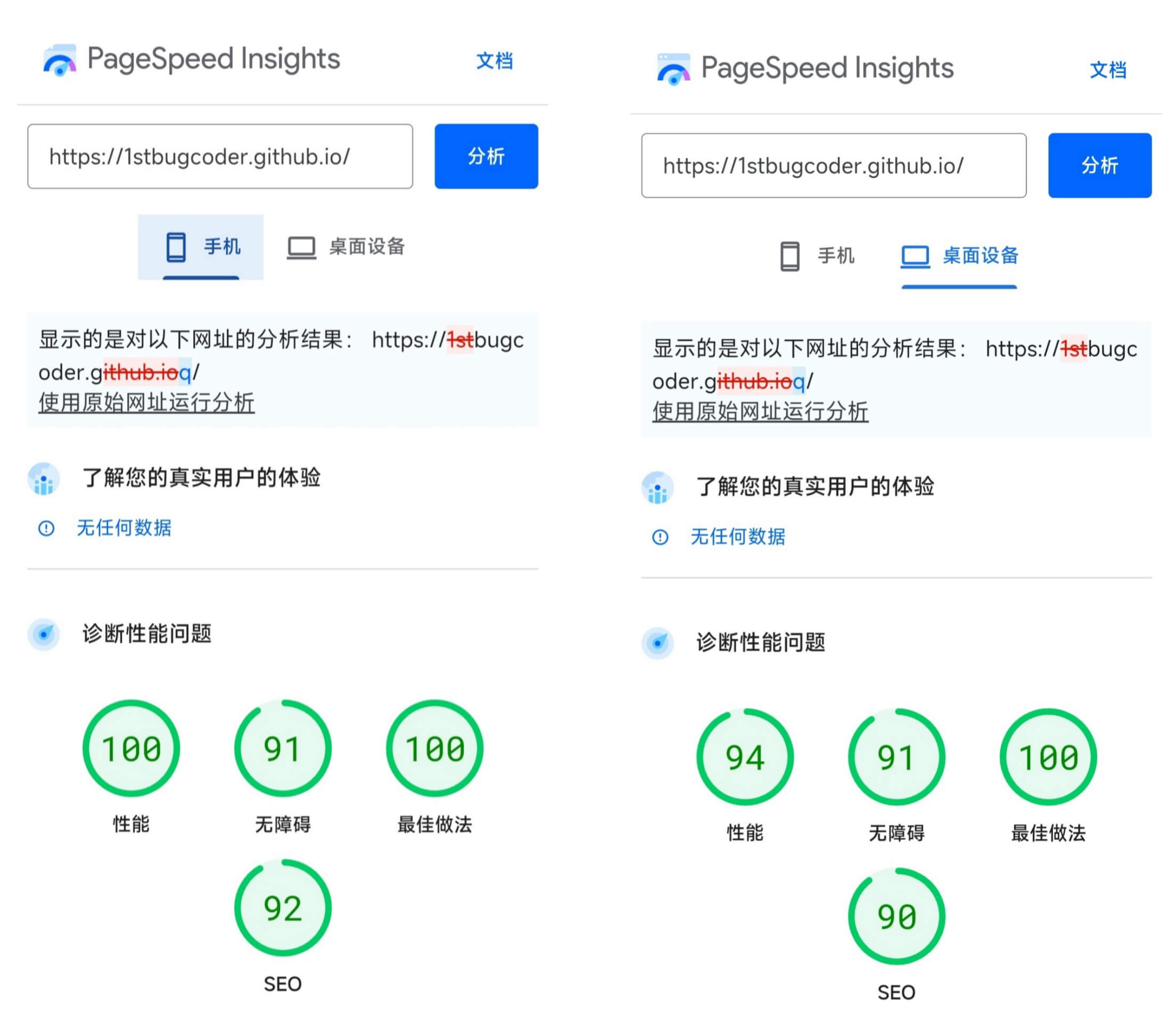
( 'ロ')!!! 移动端分数似乎还不错,桌面端就有点问题了。看看分析,累计布局偏移(Cumulative Layout Shift,CLS)有点高,达到了惊人的0.207。
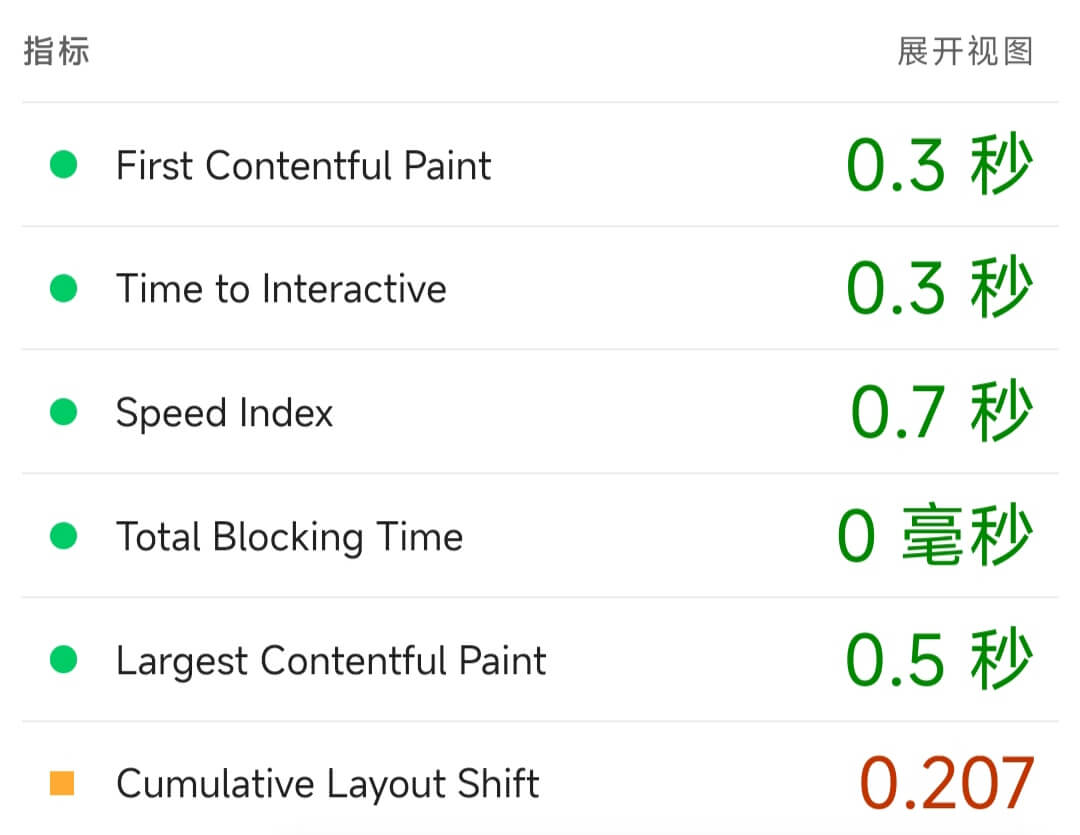
什么是累计布局偏移?稀土掘金上有一个特别好的动图。上动图

优化一下,把页脚开往-友链接力的logo加上height="30"
什么?只降低了0.002?算了,就这么放着吧
下一步再优化无障碍
第一个比较简单,在<html>后面加上lang="zh-cn"就可以了
下一个…可是有点难办,为确保页面的效果,只能小改一下:把页面顶部保证空行的<h3></h3>换成<p></p>就可以了
再下一步,优化一下meta文档描述。加上
<meta name="description" content="我是描述">
就可以了

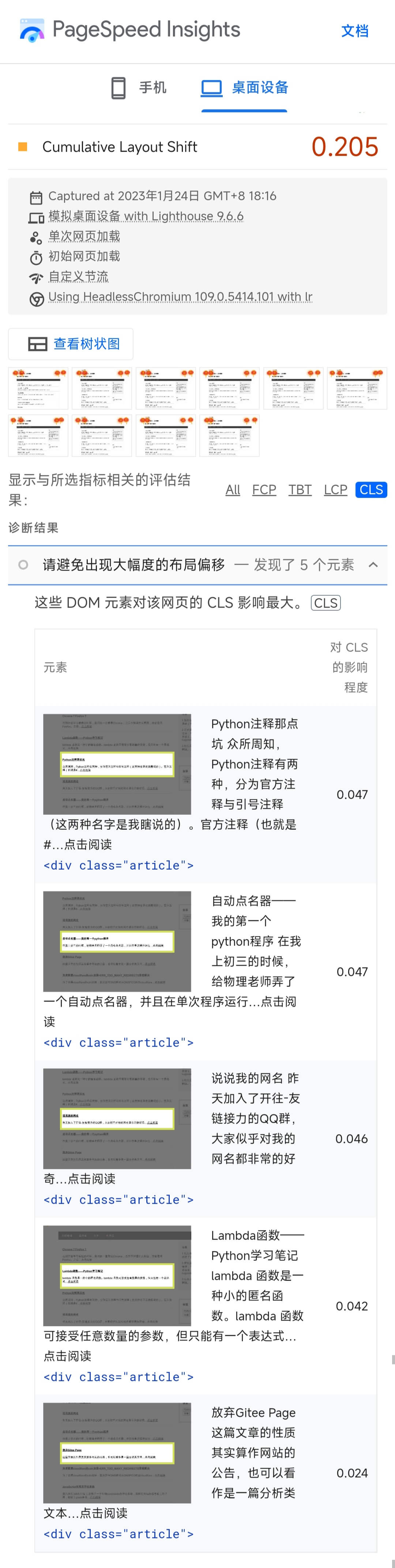
上图是优化后的分数,只是桌面端我还有一个地方不太理解(如下图),为什么这几个元素会造成累计布局偏移?有大佬能在评论区帮我指出吗?谢谢 ૮₍ •ᴗ•₎ა

Posted 2023-01-25 12:48 写bug的代码人
本文标签:
本文总阅读量?次
文章作者 写bug的代码人
文章链接 https://bugcoder.asia/article/012.html
声明 本博客中的所有文章均使用《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》协议授权,转载需注明来源,所有代码均使用MIT开源协议